Особенности векторной графики
Растровая графика
Плюсы и минусы растровой графики
Графика
Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме.
Растровая графика
Способ
отображения растра как набора отдельных точек — пикселей — разного цвета или
оттенка. Это самый простой способ представления изображения, потому что именно
так его видит наш глаз.
Сетка
— прямоугольная сетка точек, образующих изображение на экране компьютера.
Наиболее
важным (наименьшим) элементом растрового изображения является точка. Если
изображение является изображением на экране, эта точка называется пикселем. В
растровых изображениях, состоящих из точек, особое значение имеет концепция
разрешения, выражающая количество точек на единицу длины. Это определяется тем,
что каждый пиксель в растровом изображении имеет свойства: размещение и цвет.
Чем больше пикселей и чем меньше их размер, тем лучше выглядит изображение —
тем выше разрешение. Растровая графика используется при разработке электронных
(мультимедийных) и печатных изданий. Иллюстрации с использованием растровой
графики, которые редко создаются вручную с помощью компьютерных программ. Чаще
всего для этого используются отсканированные иллюстрации, созданные художником
на бумаге или на фотографиях. В последнее время цифровые фото- и видеокамеры
стали широко использоваться для ввода растровых изображений в компьютер.
Соответственно, большинство графических растровых редакторов, предназначенных
для работы с растровыми иллюстрациями, уделяют меньше внимания созданию
изображений и больше — их редактированию.
Преимуществом
этого метода является возможность получения фотореалистичного изображения
высокого качества в различных цветовых диапазонах. Недостаток — высокая
точность и широкий цветовой диапазон требуют увеличения размера файла для
хранения изображений и оперативной памяти для их обработки. Большие объемы
данных являются основной проблемой при использовании растровых изображений. Для
активной работы с большими иллюстрациями, например, полосками журналов,
требуются компьютеры с исключительно большим объемом оперативной памяти (128 Мб
и более). Конечно, такие компьютеры также должны иметь мощные процессоры.
Вторым недостатком растровых изображений является то, что они не могут быть
увеличены для деталей. Поскольку изображение состоит из точек, увеличение
изображения только делает эти точки больше и напоминает мозаику. Невозможно
включить дополнительные детали в увеличение растрового изображения. Кроме того,
увеличение пикселей на изображении искажает изображение визуально и делает его
грубым. Этот эффект называется пикселяцией.
Главные редакторы сетчатой графики:
- Adobe PhotoShop
- GIMP
- краска
- paint shop Pro
- фотографические эффекты
- ФОТОГРАФИЧЕСКИЙ Ядро
- фейерверк Macromedia
Основные форматы растровой графики:
- ПОСТТРАВМАТИЧЕСКОЕ СТРЕССОВОЕ РАССТРОЙСТВО
- PCX
- БМП
- GIF
- ПАПУА-НОВАЯ ГВИНЕЯ
- JPEG
- TIFF
- RAW
- DjVu.
Глава 1 Понятие «Векторная графика».
Конвертация между форматами
Что такое векторная графика
Плюсы и минусы

Растровые изображения
Плюсы: четко и максимально правдоподобно отображает оттенки цветов, их перетекание из одного в другой, а также тени.Минусы: При увеличении заметно теряет в четкости и выглядит некачественно.Применение: Применяются, как правило, при работе с фотографиями и другими изображениями с насыщенной цветовой гаммой и плавными переходами цвета. Активно применялась при дизайне сайтов, иконок приложений. Правда сейчас, когда flat и material дизайн стали так популярны, дизайнеры все чаще использую векторные программы для своих творений.
Векторные изображения
Плюсы: масштабирование без потери четкости изображения. Малый размер изображений.Минусы: очень сложно передать плавные переходы цвета и добиться фотографического качестваПрименение: Применяется при создании логотипов компаний, визиток, буклетов и иной печатной продукции. Также редакторы векторной графики незаменимы при создании новых, оригинальных шрифтов. Но и это еще не все. В редакторах векторной графики можно создавать прекрасные иллюстрации.
Чаще всего, дизайнеры совмещают эти типы графики, чтобы добиться максимального эффекта. Иногда лучше использовать растр, иногда — вектор. Надеемся, эта статья помогла вам немного лучше понять в чем разница между этими двумя типами изображений
Спасибо за внимание
Растровое изображение и векторное изображение: отличия и применение
В мире графического дизайна существует два основных типа изображений: растровые и векторные. Каждый тип имеет свои особенности и применение в разных сферах.
Растровые изображения
Растровые изображения представляют собой сетку пикселей, где каждый пиксель содержит информацию о цвете и яркости. Такие изображения создаются с помощью фотокамер, сканеров или графических планшетов. Разрешение растровых изображений измеряется в точках на дюйм (dpi) или пикселях на дюйм (ppi).
Основное преимущество растровых изображений заключается в их способности передавать детали и оттенки цвета. Именно поэтому растровые изображения в основном используются для фотографий и сложных изображений, требующих высокой степени детализации.
Однако, растровые изображения имеют свои недостатки. Они не масштабируются без потери качества, что означает, что при увеличении размера изображения, пиксели становятся видимыми и изображение теряет четкость. Кроме того, растровые изображения занимают больше места на диске, особенно в случае высокого разрешения.
Векторные изображения
Векторные изображения представляют собой математические объекты, описывающие формы, контуры и цвета. Векторные изображения создаются с помощью векторных графических редакторов, таких как Adobe Illustrator, CorelDRAW или Inkscape.
Главная особенность векторных изображений состоит в том, что они могут быть масштабированы без потери качества. Это делает их идеальными для создания логотипов, иконок, графиков и других элементов дизайна, которые могут быть использованы в различных масштабах.
Векторные изображения занимают меньше места на диске, потому что они хранятся в виде математических формул, а не пикселей. Однако, они не могут передавать такую же степень детализации и оттенки цвета, как растровые изображения.
Применение растровых и векторных изображений
Растровые и векторные изображения имеют свои области применения. Растровые изображения часто используются в фотографии, рекламе, веб-дизайне, графическом дизайне и других областях, где важна детализация и цветовая точность.
Векторные изображения, в свою очередь, широко применяются в логотипах, иконках, графиках, эскизах и других задачах, где важно масштабирование без потери качества
| Растровые изображения | Векторные изображения |
|---|---|
| Фотографии | Логотипы |
| Рекламные баннеры | Иконки |
| Веб-страницы | Графики |
| Дизайн интерфейсов | Эскизы |
В идеале, для лучшего результата следует использовать сочетание растровых и векторных изображений в зависимости от конкретной задачи. Это позволяет достичь оптимального сочетания детализации, масштабируемости и цветовой точности.
Что такое растровая графика — достоинства и недостатки
Растровая графика — это изображение, которое состоит из сетки пикселей разного цвета.
Оно храниться в памяти компьютера в виде цифр и символов.
Они уже с определенной последовательностью описывают какую-то отдельную область (элемент) самого изображения.
Этот элемент отображен в виде пикселя (ячейки определенного цвета).
Достоинства:
- Полностью передает цветовую гамму и градиенты;
- Более распространен;
- Высокая скорость обработки
- Поддержка всех устройств.
Недостатки:
- Большой размер файла — особенно для сложных изображений;
- Ухудшается четкость при масштабировании;
- Нельзя вывести в печать на плоттер.
Давайте посмотрим, что это за пиксель такой.
Для этого можно просто взять фото и увеличить его. Вы заметите, что появились специальные квадратики.
Пиксели
Изображение стало разбиваться на квадраты разного цвета. Вот эти квадратики и есть пиксели.
Таким вот оказывается любое растровое изображение, полученное с фотокамеры, с камеры мобильного телефона или скачанное с интернета.
Каждый пиксель, как я говорил, описан определенной последовательностью цифр и символов.
Как узнать, что это за последовательность?
Да очень просто! Выбираете инструмент «Пипетка» (в любом графическом редакторе он есть) и наводите на нужный пиксель.
Если проверяете в фотошопе, то дополнительно нужно зайти в палитру цветов.
Код цвета
После этого появится цвет данного пикселя и соответствующее ему число, которое показывается в нижней строчке (1).
Тут у меня только цифры. Но в других цветах они могут идти в сочетании с латинскими буквами или только из самих букв.
Это так называемая шестнадцатеричная латинская система. С помощью таких букв и цифр можно описать цвет в любом графическом редакторе.
Это очень удобно!
Например, чтобы обратиться к какому-то цвету, мы можем указать его числовые координаты.
Можете ввести любой код и посмотреть, к какому цвету он относится. Также можно использовать онлайн генератор палитр.
Итак, что следует из того, что мы с вами рассмотрели выше.
Если пиксели представлены в виде последовательности чисел и букв, то их можно без труда изменять.
Изменяя числа и буквы каждого пикселя, мы можем изменять его цвет, то есть редактировать сам пиксель.
При выполнении какой-либо глобальной операции коррекции (например, регулируем яркость) изменяется числовое значение нескольких тысяч пикселей изображения.
Преимущества использования векторных изображений
Векторные изображения представляют собой графические объекты, построенные на основе математических формул, а не пикселей, как в случае с растровыми изображениями. Это дает векторным изображениям ряд преимуществ:
- Масштабируемость: Одним из ключевых преимуществ векторных изображений является их масштабируемость. Векторные изображения могут быть без потери качества увеличены до любого размера, без размытия или искажения контуров. Это особенно полезно, когда требуется использование изображений в различных медиа, таких как печать, веб или видео.
- Эффективность хранения: Векторные изображения занимают меньше места на диске, по сравнению с растровыми изображениями, так как они описываются только математическими формулами и набором инструкций для визуализации.
- Редактирование: Векторные изображения более гибкие при редактировании, чем растровые. Они могут быть легко изменены, дополнены или отредактированы, без потери качества и детализации. Это позволяет дизайнерам создавать иллюстрации, логотипы и графику, которые можно легко изменять для различных целей.
- Анимация: Векторные изображения отлично подходят для создания анимаций. Они могут быть анимированы с помощью программного обеспечения для работы с векторной графикой, такого как Adobe Animate или After Effects, позволяя создавать плавные и динамичные эффекты.
- Возможность работы с текстом: Векторные изображения поддерживают работу с текстовыми элементами, что позволяет легко встраивать иллюстрации в текст или создавать сложные композиции с использованием текста.
Векторные изображения широко применяются в профессиональном дизайне, веб-разработке, анимации, а также в печати. Они являются основным инструментом для создания логотипов, иллюстраций, векторных карт и других графических элементов, требующих масштабируемости, редактирования и анимации.
Какие изображения лучше использовать в разных ситуациях?
Выбор между использованием растровых и векторных изображений зависит от конкретной ситуации и целей дизайна. Оба типа изображений имеют свои преимущества и недостатки, которые следует учитывать при выборе.
Растровые изображения представляют собой сетку точек, которые называются пикселями. Они обладают высокой детализацией и могут передавать сложные оттенки и текстуры. Растровые изображения лучше всего подходят для фотографий, реалистических изображений и дизайна, требующего высокого уровня детализации.
- Фотографии: Растровые изображения идеально подходят для фотографий. Они могут передать каждую деталь и оттенок, делая изображение реалистичным.
- Дизайн с высокой детализацией: Если вам нужно создать дизайн с множеством мелких деталей и текстур, растровые изображения будут правильным выбором.
- Графика с постоянной четкостью: Растровые изображения идеально подходят для графики с постоянной четкостью, таких как кнопки и иконки для веб-сайтов.
Векторные изображения представляют собой математическое описание объектов посредством линий, кривых и точек. Они не зависят от разрешения и поэтому могут быть без потерь масштабированы. Векторные изображения лучше всего подходят для логотипов, иллюстраций и дизайна, требующего масштабируемости.
- Логотипы и иллюстрации: Векторные изображения идеально подходят для создания логотипов и иллюстраций, так как они могут быть легко изменены и масштабированы без потерь качества.
- Текстовая графика: Если вам нужно использовать текст в дизайне, векторные изображения позволят создать графику с четкими и масштабируемыми буквами.
- Дизайн с потребностью в масштабируемости: Если вам нужно, чтобы ваш дизайн сохранял свою четкость при изменении размера, векторные изображения будут наилучшим решением.
В идеале, лучше всего использовать комбинацию растровых и векторных изображений, чтобы достичь наилучших результатов. Растровые изображения могут быть использованы для создания деталей и текстур, а векторные изображения могут обеспечить масштабируемость и гибкость.
Растровые изображения
Характеристика растровой графики
Плюсы и минусы растровых и векторных изображений
Растровые изображения позволяют отображать множество цветов и изменять либо добавлять цвета, в отличие от векторного варианта. Они могут передавать мельчайшие нюансы света и теней в нужном разрешении. Векторное изображение масштабируется, поэтому, создав его один раз, можно потом неограниченное количество раз изменять его размер – от размера визитной карточки до размера биллборда.
Растровые изображения невозможно увеличить без нанесения ущерба их качеству. Векторные изображения не могут в полной мере отобразить все богатство натуральных цветов, деталей. Растровые изображения, как правило, являются большими и тяжеловесными, тогда как векторные – достаточно легкими. Растровые изображения используются для веб-разработок, печати, в то время как векторные не могут применяться для этих целей в своем первоначальном виде – их, в первую очередь, необходимо преобразовать в растр. Векторы корректно отображаются при самом высоком разрешении, допустимом устройством, в то время как растры становятся размытыми, если их увеличить.
Векторная графика —
Отличие от векторной графики
Растровый рисунок состоит из пикселей. Такая графика целесообразна, когда нужно получить высококачественный и яркий результат на экране. Он подойдет для печати фото и изображений с высоким уровнем реалистичности.
Векторная графика состоит не из пикселей, а из математических формул. Такое изображение будет нарисовано при помощи различных элементов:
- кривых;
- точек;
- эллипсов;
- прямоугольников;
- многоугольников.
Каждый компонент будет иметь свои параметры:
- толщина линии и контура;
- прозрачность;
- радиус кривизны;
- координаты;
- цвет;
- размер и так далее.
Векторный рисунок характеризуется меньшей степенью детализации. Такой вариант может использоваться при создании таблиц, схем, чертежей. Он дает возможность оперативно вносить необходимые изменения в картинку, поддерживает легкое масштабирование без потери качества.
| Векторная графика | Растровые фото | |
| Формирование | Через математические формулы и цвета | Множеством пикселей, каждый из которых имеет свое положение и цвет |
| Степень фотореалистичности | Низкая | Высокая |
| Масштабирование | Не ограничено | Низкое. Ограничение – это изначальное разрешение |
| Ограничения | Нельзя создать фотореалистичные рисунки | нельзя увеличивать без потери качества;при повышении разрешения увеличивается размер файла, требовательность к устройству и пропускной способности канала |
| Скорость обработки | Средняя. Достигается за счет небольшого количества вычислительный операций | Средняя или высокая. Получается за счет того, что каждый пиксель должен быть обработан компьютером перед выводом на экран |
| Требовательность к оперативной памяти | Низкая | Средняя или высокая |
Изображения растровой графики могут быть созданы в Photoshop, Krita, Procreate. Векторные – в CorelDraw и Adobe Illustrator.
Графические программы
Рассмотрев основные виды компьютерной графики, мы можем изучить сведения о некоторых популярных программах для работы с соответствующими типами файлов. Таких решений на IT-рынке присутствует сегодня очень много. Дело в том, что использование компьютерной графики осуществляется в самых разных сферах, и для каждой из них разработаны десятки программных решений. Оснований для классификации данного ПО также достаточно много. В основе одного из популярных в среде российских IT-экспертов вариантов — собственно, рассмотренная нами классификация, по которой выделяются основные виды компьютерной графики – векторная и растровая. Таким образом, IT-рынок программ для работы с изображениями делится на два больших сегмента — растровые решения и векторные. Рассмотрим примеры ПО каждого типа.
Преимущества и недостатки векторной графики
Векторная графика сильно отличается от растровой. Она не состоит из пикселов. Для создания картинки используются вычисления, координаты. При помощи опорных точек и кривых Бизье создаются геометрические фигуры. Векторное изображение, это, по сути, набор геометрических фигур, соединенных между собой.
При увеличении картинки компьютер знает каким цветом заполнить расстояние между точками, в отличие от растрового изображения.
Минусом векторной графики является отсутствие возможности применения сложных цветовых схем, теней, градиентов, не получится создать фотореалистичные изображения. Возникают трудности с редактированием и просмотром векторных изображений в «не родных» программах и приложениях.
Плюсом векторной графики называют то, что вес векторных изображений в разы меньше, а масштабировать их можно до бесконечности, не теряя качества. К тому же векторные файлы легче редактировать, чем растровые.
Важно! Векторные изображения с легкостью можно конвертировать в растровые, но не наоборот. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт. Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт
Этот вид графики используется для создания логотипов, визиток, иконок, шрифтов, рекламных баннеров, билбордов, технических чертежей, вышивок, карт.
Распространенными программами для работы с векторной графикой являются Adobe Illustrator, Corel Draw. Форматы векторных изображений: PDF, AI, SVG, EPS, CDR. Формат SVG стал широко использоваться в веб дизайне, его стали поддерживать многие современные браузеры.
Дизайнеры в работе часто смешивают векторную и растровую графику. Такой гибридный вариант помогает найти оптимальное решение при создании изображений.
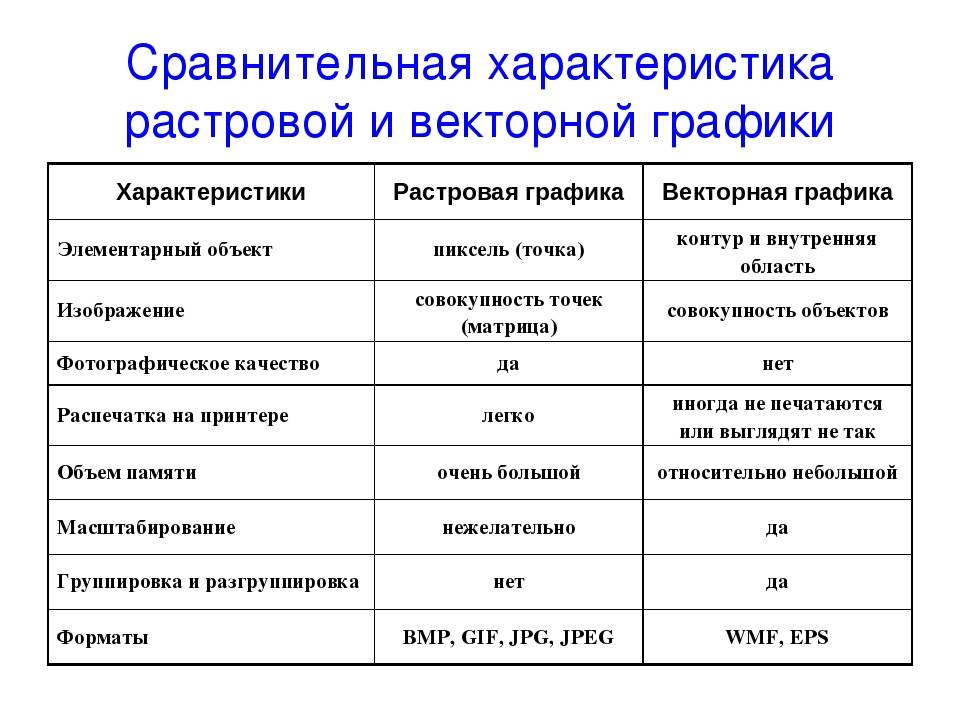
Важно! Большинство устройств вывода, включая точечные матричные принтеры, лазерные принтеры и мониторы отображения, являются растровыми устройствами (исключение составляют широкоформатные принтеры). Это означает, что все объекты, даже векторная графика, должны быть переведены в битовые карты (или растеризованы) до вывода. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики. В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики
В итоговой таблице сравнения представлены все плюсы и минусы растровой и векторной графики.

Можно ли использовать растр и вектор на одном изображении? —
Технически, можно смешивать векторные и растровые данные в одном изображении. Является ли это хорошей идеей, зависит от имеющегося проекта.
 Здесь растровая фотография объединяется с векторными фигурами для динамической композиции , Дизайн футболки от dariamaria.
Здесь растровая фотография объединяется с векторными фигурами для динамической композиции , Дизайн футболки от dariamaria.
Использование векторов в растровом дизайне допустимо, поскольку все изображение можно легко экспортировать в виде растрового файла. Одним из преимуществ этого может быть включение различных стилей искусства в одно изображение для контраста.
С другой стороны, проекты, которые должны быть полностью векторными, могут стать проблематичными, если они содержат растровые данные. Возьмите дизайн логотипа как самый очевидный пример. В то время как вам понадобится растровая версия логотипа для цифровых пространств, логотипы должны быть бесконечно масштабируемыми и редактируемыми для многих других пространств, которые они будут населять. Это требует векторного исходного файла, поскольку пиксели не могут быть масштабированы или изменены так же легко. Когда логотип разработан с какими-либо растровыми данными, преобразование его в вектор может быть трудным и часто невозможным (см. Следующий раздел). Короче говоря, растровые данные здесь могут привести к непригодным для использования логотипам и несчастным клиентам.
При принятии решения о том, как вы будете создавать свой дизайн, обязательно просмотрите стандартные форматы изображений и придерживайтесь их. Возможно, вы также захотите проверить с помощью предполагаемого принтера (если применимо к вашему проекту), поскольку некоторые типографии могут также требовать определенный формат изображения.
Растровые изображения
Характеристики векторной и растровой графики
Растровая графика
Основной элемент растрового
изображения — точка, если изображение экранное, то эта точка называется
пикселом. Операционные системы имеют разные настройки графических параметров,
в том числе и разрешение экрана. Самые распространенные настройки:
800×600 и 1024×768 пикселов, но есть и другие: 640×480,
1152×864 пикселов и т.д. В зависимости от разрешения на экране могут
размещаться изображения разных размеров.
С размером изображения непосредственно
связано его разрешение. Разрешение изображения измеряется в точках на дюйм
(dpi — dots per inch). Возможности монитора, связанные с разрешением
изображения при его отображении на экране, намного ниже, чем возможности
принтера при печати того же изображения. Для этого достаточно сравнить
разрешения изображений на обычной цветной фотографии 10×15 см и
экранного изображения монитора с диагональю 15 дюймов и разрешением
800×600 пикселов. Разрешение первого — около 260 dpi, второго —
около 72 dpi.
У растровой графики есть два
существенных недостатка:
- Всвязи с необходимостью кодирования каждого пикселя изображения,
растровые изображения связаны с большими объемами информации. Для
обработки больших растровых изображений нужны существенные компьютерные
ресурсы (для работы с иллюстрациями типа журнальной полосы — более 128
Мбайт оперативной памяти). Невозможность увеличения растровых изображений для рассмотрения их
деталей. Поскольку изображение состоит из точек, то увеличение
изображения приводит только к тому, что эти точки становятся
крупнее, при этом увеличение точек визуально искажает изображение
и делает его грубым. Этот эффект называется пикселизацией.
Векторная графика.
Векторная графика
– картинка построенная из простых геометрических фигур(геометрических примитивов) : точки, прямые линии, окружности, многоугольники и т.д. Форматы хранения изображения: SVG ,CDR(формат графики), DXF, WMF, OpenVG, AL, EPS,GXL, CGM, SWF.
Принцип работы:
В файле изображения храниться информация расположения геометрических фигур в картинке и особенности каждой фигуры отдельно. Это:
- Координаты фигуры.
- Размер на холсте.
- Расстояние от центра фигуры до её границы.
- Радиус окружности.
- Цвет и оттенки цвета фигуры.
Особенность графики состоит ещё в том, что фигуры задаются не зависимо друг от друга, следовательно могут перекрывать друг-друга. При открытии картинки используя сведения загруженные в файл создаёт координатную сетку на которой прорисовываются фигуры и закрашиваются в нужные цвета. Благодаря такому подходу картинка при преобразовании в больший размер не теряет качество, а размер файла занимаемый на жёстком диске нисколько не увеличивается. А всё благодаря тому что данные о фигурах остались прежними.
Можно подумать, что растровая картинка состоит из пикселей, а векторная только из геометрических фигур… ЭТО НЕ ТАК! И растровое изображение и векторное состоят из пикселей. Вообще любая картинка в электронном формате состоит из пикселей. И там и там присутствует пиксельная сетка, где каждый пиксель закрашивается в свой цвет. Отличие графиков происходит лишь в способе создания и построения изображения. В одном случае приоритет ставится на цвет каждого пикселя, и он фиксированный, в другом приоритетом являются размеры и формы самих фигур. И кстати, экран любого монитора тоже состоит из множества пикселей.
Подведём итоги.
| Растровая графика | Векторная графика | ||
|---|---|---|---|
| Плюсы | Минусы | Плюсы | Минусы |
| Создание рисунка любой сложности | Относительно большой объем файла | Размер файла занимаемый на жестком диске не зависит от величины изображения. | Не все предметы можно изобразить. |
| Естественная цветопередача | Потеря качества при увеличении | Бесконечное изменение масштаба изображения без потери качества | Занимает много места на жестком диске в зависимостиот сложности изображения. |
| Плавный переход между объектами на картинке | Прямая зависимость объема изображения и мощности ЭВМ способной “прочитать” изображение | Создание более четких анимаций | Неестественное изображение |
| Широкое распространение в электронной среде | Точное построение изображения | ||
| Более легкий вывод на принтер | Легко разбивается на части при редактировании |
Вывод
: Растровую графику лучше всего использовать при обработки фотографий, работы со сканером и художественной работе, поскольку данный вид графики обеспечивает более натуральную передачу цветовой палитры в изображении. Векторную графику из-за её неестественной передачи цветовой палитры лучше использовать в компьютерном дизайне, моделировании и проектировании.
Растровые изображения —
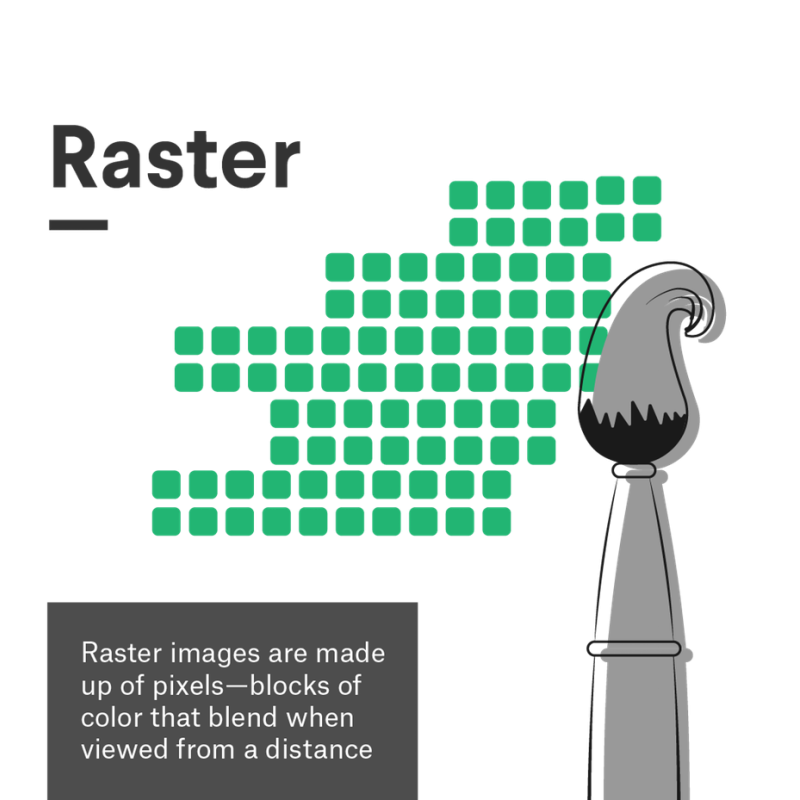
Что такое растровое изображение?

Растровое изображение — это любая цифровая графика, состоящая из пикселей, расположенных на статической сетке. Пиксель — это квадрат сплошного цвета, созданный из комбинации красного, зеленого и синего света (также известный как субпиксели).
Думайте о растре как о мозаике: с близкого расстояния он просто выглядит как серия квадратов, но издалека образуется изображение. Хотя пиксельная сетка не видна, дизайнеры добавляют ее при создании графики в растровой программе, такой как Photoshop. Всякий раз, когда вы используете инструмент кисти для создания цифровой иллюстрации, каждый мазок кисти добавляет пиксели вдоль пути кисти — количество пикселей, зависящее от размера документа Photoshop и радиуса кисти, которую вы используете. При фотографировании или съемке видео объектив преобразует отраженный свет в крошечные цветные пиксели, которые объединяются в реалистичное цифровое изображение.
Поскольку каждый пиксель обозначен как пробел в сетке, растровые изображения зависят от разрешения. Это означает, что растровые изображения не могут быть изменены без искажения, потому что количество пикселей фиксировано. Чем больше пикселей, тем выше качество (или разрешение) изображения, поскольку при просмотре с расстояния появляется больше возможностей для смешения цветов. В то же время, меньшее количество пикселей означает, что изображение будет выглядеть крошечным или будет «пикселизированным» при изменении размера, потому что недостаточно пикселей для обеспечения плавного затенения.
За
Пиксели растрового изображения видны при увеличении. Иллюстрация от netralica.
- Растровые изображения идеальны для использования, когда вы хотите показать тонкости цветовых градиентов и затенения — например, когда вы редактируете фотографии или рисуете фотореалистичные иллюстрации — из-за объема информации о цвете, которую они могут содержать .
- Вы можете увеличивать и редактировать каждый пиксель для более точного редактирования.
- Многие сложные текстурные эффекты лучше всего работают (или только) с растровыми изображениями
Против
- Количество информации о пикселях и цвете означает, что отдельные части изображения могут быть трудно изолированы без сложной маскировки.
- Размеры файлов, как правило, больше, чем векторные форматы.
- Растровые изображения имеют ограничения по масштабируемости. Например, для крупномасштабной печати, такой как рекламный щит, потребуется огромный файл с высокой плотностью пикселей.
- Вы должны заранее определить предполагаемый размер вашего изображения, что затрудняет адаптацию в случае неожиданного изменения проекта.
Когда использовать растровый формат
Растр — это формат по умолчанию для фотографий, видео и веб-медиа. Когда дело доходит до иллюстрации, растр идеально подходит для фотореализма и крупномасштабных изображений благодаря возможному количеству деталей. С другой стороны, растр не может быть использован для логотипов и зависит от высокого разрешения при печати.
Дизайн плаката и обложки книги Nevergohungry показывает более тонкие нюансы света и тени при использовании растровых изображений. Дизайн коллажа nevergohungry.
Вот общее руководство, какие проекты лучше подходят для растровых изображений: