Ориентация порталов
В зависимости от тематики веб-порталы могут быть горизонтальными и вертикальными. Горизонтальные (универсальные) площадки способны охватить более широкую целевую аудиторию. На них можно найти новости, обучающую, развлекательную, игровую или любую другую информацию. Самым известным примером в Рунете является Яндекс.
Вертикальные площадки имеют конкретную направленность. Они ориентированы на меньшую аудиторию. В этом случае ресурс больше напоминает обычный веб-сайт, так как предоставляет максимальный объем информации по одной тематике. Это могут быть развлекательные, обучающие, корпоративные или любые другие порталы. Отдельным типом среди вертикальных ресурсов являются региональные порталы городов, областей и регионов. Сегодня они есть во всех, даже в самых маленьких населенных пунктах.
Вертикальные порталы, как правило, посещают группы постоянных посетителей, которые общаются между собой на форуме или в чате.
Сравнение
Конкретно так правильно звучит вопрос, который интересует многих подписчиков энциклопедии отличий TheDifference.ru.
Портал предоставляет пользователям значительный объем разного контента, самые разные интерактивные сервисы и ссылки на прочие интернет ресурсы. В рамках одного портала можно работать с электронной почтой, принимать участие в голосованиях и обсуждениях, смотреть новости и мониторинг погоды и т.д. Это, бесспорно достаточно удобно для посетителя и выгоднее для владельца.
Ведь цель владельца любого сайта – подольше удерживать внимание потенциальной аудитории (дальше ЦА).
Чтобы пользователи могли с удобством и решительностью пользоваться всеми возможностями портала, требуется обеспечить удобную, понятную и обычную навигацию. Бесспорно, юзабилити – одна из главных составляющих любого сайта
Однако для практично-насыщенного портала она имеет важное значение.
Создание портала – процесс более сложный, чем создание обычного информационного сайта. Исходя из этого, создание портала обходится его хозяину дороже.
Контент
Из первого пункта вытекает второй – объем контента. В традиционных сайтах, в основном, не очень то и много статей.
В порталах же кол-во страниц может исчисляться несколькими тысячами. Причем, чем шире и труднее стилистика, тем больше контента можно получить в конце концов.
К примеру, ресурсы, в которых собраны рекомендации для женщин, могут много лет отпускать по паре статей в день и все равно не охватят все потенциальные вопросы.
Также в порталах, в отличии от обыкновенных сайтов, контент многобразен. К примеру, там могут применяться видео, инфографика, записи самих пользователей и т.д.
Традиционные сайты, в основном, публикуют только статьи, так как в других материалах попросту нет необходимости.
Плюс к этому, порталы выделяются немалым количеством авторов. Очень часто за каждым из них закреплен какой-либо раздел на портале. Так как ресурс большой, ему нужно постоянное оновление.
Один человек навряд ли может справиться с подобным рабочим объемом (в отличии от того же обыкновенного сайта).
What is Web Application?
A web application is stated as an application that can be accessed directly through any web browser with an active internet connection.
The examples for web applications are – Google Docs, Microsoft Office, Netflix, Basecamp, Prime Video, and many more.
The characteristics required for building a web application must include – cross-platform between pages. They must be updated automatically, can get tested instinctively, less coupled, and is cloud-hosted.
The advantages of such applications are that they are more accessible through different browsers, don’t have to update, are cost-effective, and are easy to be maintained.
The disadvantages that can be faced by any user may include – it allows users to have limited access to many features, they aren’t fully secure and thus may be vulnerable to access, sometimes web applications do not support multiple browsers.
And the foremost one is that they are not always to be found on any app store like – Google Play Store or App Store, etc.
Сайт – значение и использование
Сайт – это существительное, которое относится к месту или месту. Сайт происходит от латинского situs, что означает «местное положение». Участок земли, на котором строится памятник, здание, город или строящийся участок, специально называется участком
Сайт также относится к месту, где произошло что-то важное. Например, место, где произошла битва, можно назвать местом битвы
Президент посетил строительную площадку для наблюдения за ходом работ.
Предлагаемый участок находится в южной части страны.
Это место Сталинградской битвы.
Роскошные апартаменты будут построены на старой шахте.
Сайт, как вы все знаете, также может ссылаться на сайт. Это сокращенная форма веб-сайта существительного.
Этот сайт предоставляет точную информацию.
Я не могу получить доступ к этому сайту.
Будь то место сражения, место разбивки лагеря, строительная площадка или сайт, сайт всегда относится к месту
Также важно знать, что сайт часто путают со зрением. Зрение относится к зрению или способности видеть
Несмотря на то, что они являются гомофонами, их нельзя использовать как синонимы. Теперь, когда вы знаете разницу между сайтом и зрением, посмотрите, выберете ли вы осмысленное предложение из приведенных ниже двух предложений.
Они посетили достопримечательность, чтобы увидеть сайты.
Они посетили сайт, чтобы увидеть достопримечательности.

Что такое портал?
Под этим термином понимают типичную систему управления знаниями, которая дает компании или организации возможность создавать или обмениваться информацией. Это частное местоположение в сети, которое получают с помощью уникального URL. Иногда используются логины и пароли. Содержимое портала защищено логином и определяется пользователем. При этом интерфейс бывает закрытым и общедоступным.
Это обеспечивает доступ к разным ролям пользователей. Содержимое веб-портала отличается динамичностью и постоянно претерпевает изменения. Видимость контента меняется в зависимости от пользователей. Он может быть уникальным для пользователя – это зависит от настроек. Контент зачастую собирается из различных источников.
В зависимости от информации, которую содержит портал, встречаются такие разновидности:
- Вертикальный – также называется нишевым. Этот портал охватывает узкую сферу деятельности или тематику. Однако при этом он предоставляет исчерпывающую информацию, которая исключает обращение к другим ресурсам. Обычно этот вид порталов востребован небольшим кругом пользователей или специалистов, которые интересуются такой темой. С маркетинговой точки зрения этот подход отличается своими плюсами и минусами. К преимуществам относят привлечение интереса целевой аудитории, а к недостаткам – уменьшение количества потенциальных посетителей.
- Горизонтальный – отличается обширным спектром тематик представленного контента. С точки зрения продвижения этот подход к позиционированию портала характеризуется плюсом в виде широкой аудитории пользователей. Недостаток заключается в значительных затратах ресурсов, которые требуется использовать для актуализации разнообразной информации.
- Корпоративный – пользователи часто не выделяют этот вид, причисляя его к вертикальным порталам. При этом главным отличием считается принадлежность интернет-ресурса. Также разница кроется в целях, для которых создается портал.
Чем отличается?
Для рассматриваемых видов интернет-ресурсов характерно много отличий. Разница между сайтом и порталом затрагивает много аспектов. Она касается целей создания, дизайнерских решений, функционала.
Цель создания
Сайты создаются для конкретной целевой аудитории. Порталы объединяют в себе пользователей по интересам или служат источником информации и предоставляют полезные услуги для обширной целевой аудитории.
Дизайн
Разнообразие целевых аудиторий и сценариев поведения усложняет требования к дизайнерским решениям. Прежде всего, это касается пользовательских интерфейсов. Каждый вид целевой аудитории характеризуется предпочтительными сценариями поведения
Потому так важно ориентироваться на главную задачу – максимально просто и ясно продемонстрировать все нужное для посетителей и позволить это получить
Это же многообразие значит, что вкусовые предпочтения дизайнера не должны находиться на первом месте. Основное значение имеет удобство пользователей.
Если говорить о верстке, стоит выделить такие требования:
Кроссбраузерность – страницы должны обладать приблизительно одинаковым внешним видом и работой в разных браузерах.
Использование современных приемов и техник – верстку преимущественно осуществляют блоками, а не таблицами.
Доступность для индексирования важного контента поисковиками.
Стремление к небольшому весу страниц – это важно не только для клиентской стороны. Большое значение имеет нагрузка на сервер.
Функционал
В рамках корпоративного сайта часто хватает штатных возможностей CMS. При этом для портала смета на проект может включать 100-200 и больше пунктов функционала. В качестве примера стоит привести следующее:
- сложное строение объектов и взаимосвязей между ними;
- десятки интеграций с сервисами;
- личные кабинеты, которые отличаются по бизнес-логике;
- базы документов и файлов;
- рассылки – они осуществляются в форме SMS, e-mail, Push-сообщений;
- периодические уведомления и задачи.
Контент и его количество
Одним из главных отличий портала от обычного сайта считается обилие внешних ссылок на другие ресурсы
Потому так важно упростить навигацию пользователя в сети и обеспечить ему максимальное число адресов других сайтов, на которых представлены интересующие сведения
Несмотря на разнообразие информации, контент портала так же, как и сайта, требуется постоянно обновлять. В противном случае он потеряет позиции в поисковой выдаче.
Взаимодействие с аудиторией
Важным отличием портала от сайта считается развитая сервисная часть. Такой интернет-ресурс включает много сервисов, которые дают пользователю возможность удовлетворить информационные и организационные потребности.
На порталах часто удается ознакомиться с курсами валют или прогнозом погоды. Такие ресурсы дают возможность забронировать номер в гостинице, заказать цветы, приобрести билет на самолет или поезд.
Мнение эксперта
Карнаух Екатерина Владимировна
Закончила Национальный университет кораблестроения, специальность “Экономика предприятия”
Помимо этого, для интернет-порталов характерна интуитивно простая и удобная навигация. На нем должен присутствовать простой и легкий доступ к разным информационным блокам.
При этом администрация портала принимает решение, которое направление будет главным при развитии ресурса. Они бывают сервисными, поисковыми или информационными. Также встречаются мега-порталы, которые в течение долгого периода времени вкладывают средства одновременно во все направления.

Посещаемость
Благодаря архитектуре портал способен привлекать естественный трафик. При этом высокие расходы на рекламу не потребуются. Продвижение обеспечивается благодаря критической массе полезного контента и наличия важных для пользователей сервисов.
Для продвижения сайта потребуются высокие затраты на рекламу. Потому их непременно требуется заложить в свой бюджет. Портал тоже стоит рекламировать. Однако его легче продвигать естественным путем.
Есть ли разница между тематическим сайтом и личным блогом?
Вторник, 13 декабря, 2016 13:24
Posted in category О блогах
В данной статье вы узнаете о том, какая разница есть между тематическим сайтом и личным авторским блогом. Она есть, иначе никакого смысла в написании данной статьи не было бы, но нужна конкретика. Тематический ресурс представляет из себя сайт, который предоставляет своим пользователям качественную информацию и отвечает на их вопросы, которые они вбивали в поисковую строчку интернете (это называется ключевой запрос). А авторский блог выполняет немного другую функцию, он должен, конечно же, делиться полезной информацией, но помимо этого он стремится к тому, чтобы пользователям было интересно на его блоге интересна жизнь автора. Это необходимо понимать.
На самом деле на заголовок статьи можно сразу же ответить утвердительно. Но нужна конкретика, если отличается, то чем? Все просто-сейчас будет перечислены особенности блога, и особенности сайта. В результате вы сможете увидеть разницу и самостоятельно:
Особенности личного авторского блога:
Первая особенность личного авторского блога – это то, что автор обязан опубликовывать только свой личный авторский контент. То есть он обязан писать статьи на свой ресурс только самостоятельно, не прибегая к чьей либо помощи.
Вторая особенность личного авторского блога состоит в том, что автор обязан устраивать активность на своё блоге. Достигается это тем, что он создаёт интересные конкурсы, устраивает различные задания, кроссворды. И награждает победителя (либо победителей, если он решил сделать два, а то и три призовых места).
Третье особенностью личного авторского блога является то, что пользователи данного ресурса очень сильно доверяют авторы и уважают его, на блоге происходит очень тесное и активное общение.
Особенности тематического ресурса:
Первой особенностью тематического ресурса является то, что вы можете как писать контент самостоятельно, так и заказывать его на биржах копирайтинга.
Второй особенностью является то, что вам нет нужны устраивать конкурсы – сайт вообще служит только для заработка и для того, чтобы делиться с пользователями качественной и полезной информацией.
Третьей особенностью тематического ресурса является то, что вам нет нужны открывать своё собственное лицо, вы можете оставаться инкогнито и все равно будете иметь неплохой доход.
Вот и всё. Теперь вы понимаете, в чем разница между ними и в результате способны выбрать тот ресурс, который вы хотите.
You can follow any responses to this entry through the RSS 2.0 feed.
You can skip to the end and leave a response. Pinging is currently not allowed.
Что такое сайт, домен и хостинг?
Если вы создали сайт, вам нужно подумать о том, где его хранить. Кстати, давайте сразу определимся с понятием «сайт». Веб-сайт состоит из файлов и каталогов и представляет собой одну либо несколько связанных между собой веб-страниц в формате .php или .html. А также это весь контент, который видят посетители, когда просматривают страницы – изображения, музыкальные и видеофайлы.
Итак, сайт у вас имеется, но, чтобы он был всегда доступен для посетителей, ваш компьютер должен работать круглосуточно, не выключаясь. Он всегда должен иметь широкополосной доступ в интернет, чтобы другие компьютеры в любой момент могли получить доступ к вашим файлам. Владельцу ресурса самому придется устанавливать и настраивать серверные операционные системы и другое соответствующее программное обеспечение. Создать такие условия дома весьма хлопотно.
Поэтому услуги по размещению сайтов оказывают специальные компании — хостинг-провайдеры, хостеры. Они предоставляют все необходимые ресурсы на мощных компьютерах (серверах), которые 24/7 подключены к интернету. Хостер берет на себя обеспечение бесперебойной работы серверов и защиту ваших данных. Физически серверы располагаются в специальных помещениях – дата-центрах. В них созданы все условия для безопасной и надежной работы сайтов.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
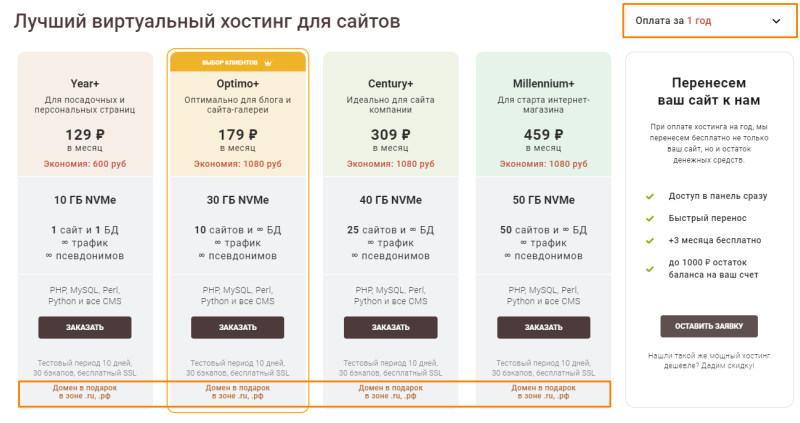
Как выбрать и зарегистрировать доменное имя?
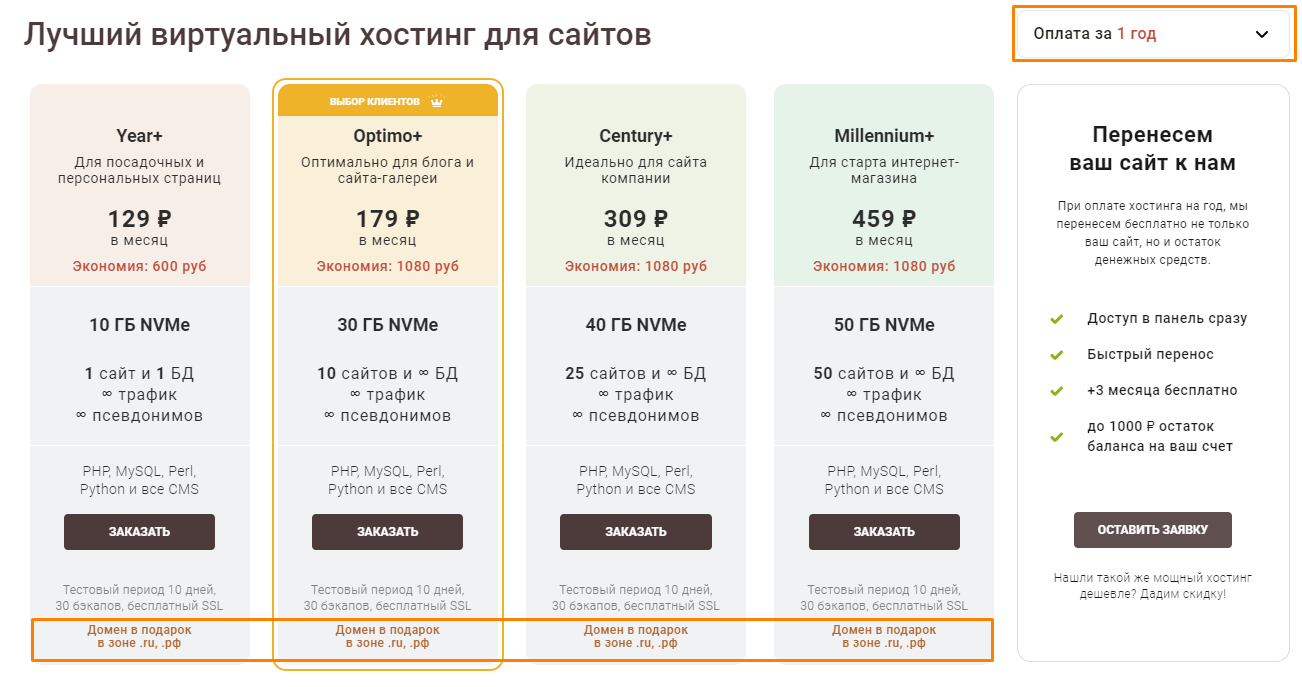
Наверняка вы заметили, что доменные имена имеют разные окончания: .com, .ru, .рф, org, .net и т. д. Часть доменного имени после последней точки в адресе сайта называется доменом верхнего уровня или доменной зоной. Зоны эти могут быть разделены тематически или географически. К примеру, .com (сокращение от «commercial» — «коммерческий») в адресе сайта, как правило, означает, что данный сайт принадлежит коммерческой организации. Обозначение .ru представляет собой национальный домен первого уровня для России, а, скажем, .eu — национальный домен верхнего уровня для стран Европейского союза.
Домены покупаются на специальных сайтах компаний-регистраторов. Наиболее известным в Рунете доменным регистратором является REG.ru. Кроме того, домены можно купить у некоторых хостинг-провайдеров.
Покупка домена вместе с хостингом значительно экономит время – вам не придется сначала оформлять покупку домена у регистратора, а затем проходить процедуру его привязки к выбранному хостингу. Timeweb предоставляет возможность приобрести хостинг и автоматически привязать домен.

What is Website?
Website is stated as the file collection and relatable resources which can be found through the World Wide Web and come under a certain domain.
The characteristics of a good website include – high-quality content, easy and attractive user interface, navigation between pages must be quick and easy, consisting of relevant keywords so that they appear top on the search engines.
Some of the main reasons behind building a website of your own are – it helps the person to launch their services or products globally, which further increases customer support and helps in branding their product service.
Also, it allows the person to use it as social proof of their existence.
Дополнительные модули, популярность
В порталах очень часто можно повстречать дополнительные модули: форумы, галереи фотографий, блоги, отзывы и т.д. В традиционных сайтах очень часто есть лишь пара из них (или отсутствует вообще).
Обусловлено это тем, что для портала достаточно немаловажно иметь стойкое объединение, а чтобы это сделать нужно активизировать аудиторию.
Порталы легче продвигаются (тем более, если все страницы связаны). На ведущих позициях по востребованным требованиям очень часто будет располагаться конкретно данный тип веб-сайтов
К примеру, «Википедия» занимает просто очень большой пласт первых мест в поисковой выдаче лишь благодаря объемам.
Популярность – еще 1 критерий, которые выделяет порталы. Традиционный сайт смежной стилистики нечасто может конкурировать по такому критерию.
Причины все те же – объемы контента. Благодаря тому, что статей на портале больше, пользователи чаще находят сайт в поисковых системах.
Хотя, эти все показатели условны. Нет четкого деления между порталами и обыкновенными сайтами.
По очень мере, в этот момент.
Что такое образовательный портал и чем он отличается от сайта
Сайт (от анг.websiteweb — «паутина, сеть» и site — «место», буквально «место, сегмент, часть в сети») — совокупность электронных документов (файлов) частного лица или организации в компьютерной сети, объединённых под одним адресом (например, kpk1.ru).
Любой сайт состоит из web-страниц. Страницы сайта – это набор текстовых документов, размеченных на языке HTML.
Moodle – это специальная система управления курсами. Она позволяет разрабатывать и создавать учебные курсы по разным дисциплинам, используя при этом разнообразные формы организации материала. В нашей стране Moodle часто называют системой дистанционного образования, однако это не совсем верно. Прежде всего Moodle – это система поддержки образовательного процесса (learning management systems – LMS), однако на самом деле на её основе можно создавать сайты с самым разным содержанием, не только образовательные.
Для создания LMS Moodle использовались языки JavaScript и PHP
Обратите внимание: в случае с нашей системой мы уже не вспоминаем об HTML, основном языке для создания сайтов
Чем-то Moodle напоминает программу: комплекс скачивается с сервера разработчика и устанавливается на компьютер администратора. Администратор настраивает систему для нужд конкретного учреждения, делает определённое оформление и подключает к делу разработчиков курсов, занимающихся наполнением портала.
Итак, в отличие от сайта Moodle – это целостная система, некая динамическая (т.е. способная изменятся под конкретные пользовательские нужды) среда, целый программный комплекс для создания сайтов различной тематики (изначально – образовательной).
Когда Вы создаёте сайт, Вы прописываете каждую страницу. Для этого Вам либо необходимо в той или иной мере владеть как минимум одним языком веб-программирования – HTML, либо устанавливать на компьютер специальную программу, которая позволит Вам сверстать свой сайт без знаний языков.
Скачанная Вами оболочка Moodle – уже сайт. Всё, что требуется – это наполнить его, используя уже созданные командой специалистов специальные формы для заливки материала и некоторые инструкции. Ещё одно неоспоримое преимущество системы – интуитивно понятный интерфейс. По большому счёту, пользователь при желании без каких-то особых усилий может самостоятельно разобраться в большинстве возможностей и функций системы.
Подводя итоги, мы можем сказать, что у нашего колледжа есть два портала. Первый – это всем давно знакомый и привычный сайт, расположенный по адресу www.kpk1.ru. Второй – это образовательный портал, сконструированный на основе системы поддержки образовательного процесса Moodle (www.dist.kpk1.ru).
“Точка доступа” к образовательному порталу находится на сайте колледжа, в верхнем меню в категории “Сайты” -> “Образовательный портал” (рис. 1).
Рис.1. Переход с сайта колледжа на образовательный портал.
Надеюсь, что теперь некоторые различия между сайтом колледжа и образовательным порталом стали для Вас более понятны.
Последнее изменение: Понедельник, 23 марта 2020, 00:23
Comparison Table
| Parameters of Comparison | Website | Web Application |
|---|---|---|
| Created For | Public and is easily available to them | It is created to interact with the end-user |
| Complexity | They are easy to navigate and access. | They are complex. |
| Authentication | Not necessary | Must be necessary |
| User Interaction/Interface | It is readable to all (including images, video, GIFs, etc) and doesn’t affect the functioning. | Although the content is accessible but also has access to modify or restrict it. |
| Pre-compilation | Not required | Required |
| Type of Software | Complete product | Is a part of the website |
| Deployment | Can be done by updating HTML code | Complete re-compiling is to be done |
Что такое сайт?
Этим термином называют группу страниц, которые размещаются в интернете и доступны через веб-адрес. Контент на сайте видим всем пользователям мира. Он характеризуется публичным использованием и не меняется в зависимости от посетителей. Пользователям не требуется входить в систему для получения доступа к сайту. Посетители могут выполнять конкретные задачи, а сайт – их поддерживает.
Веб-сайты часто ориентируются на конкретный продукт, услугу, отрасль. Такой ресурс предназначен для оповещения посетителей сайтов о товарах или сервисах. При этом персональные базы данных не применяются, и сайты на них не ссылаются.
Веб-сайт и его особенности
Сайт — это ресурс, который несет информационную ценность. Он состоит из отдельных онлайн-страниц, объединенных ссылками и переходами. Помимо текстовой информации может включать аудио- и видеоконтент, рисунки, графику.
Рассматривая особенности web-сайта, фрилансеры-программисты выделяют следующие его признаки:
● простая и понятная архитектура с разработкой на базе HTML;
● отсутствие взаимодействия с дополнительными программами в интернете;
● сжатие пользовательских возможностей до базовых (регистрация, личный кабинет, подписки).
Пользователь не сможет разместить какую-либо дополнительную информацию, кроме своих личных данных, на самом веб-ресурсе.
Веб-приложения и его особенности
Такие системы намного интереснее с точки зрения разработчика. Это приложения интерактивного типа, созданные специально для интернета.
К основным их особенностям можно отнести следующее:
● позволяют пользователю взаимодействовать с приложениями, изменять и корректировать данные;
● эти ресурсы используют задачи для аутентификации (пароль/имя регистрируемого);
● возможность обмениваться короткими сообщениями на платформе, вести диалоги с помощью соцсетей, мессенджеров либо чат-ботов;
● приложения могут встраиваться в веб-страницы.
Использовать веб-приложения удобнее и интереснее, ведь они также имеют и различный игровой, развлекательный контент. Подобные программы подстраиваются под вкусы потребителей, предлагая именно то, что ему интересно.
Многие современные веб-приложения позволяют обходиться без информативного содержания. Универсальные программы ориентированы на взаимодействие людей между собой. Также приложения предоставляют и любопытные дополнительные задачи (могут выступать в роли онлайн-переводчиков или конвертеров файлов).
Сравнительная таблица
| Основа для сравнения | Веб-сайт | Портал |
|---|---|---|
| основной | Это место в Интернете, доступ к которому обычно осуществляется через URL. | Он обеспечивает единую точку доступа, где трафик ограничен нужным набором пользователей. |
| особенности | Принадлежит организации. | Ориентация на пользователя. |
| взаимодействие | Пользователь не может взаимодействовать с сайтом. | Существует двусторонняя связь между пользователем и порталом. |
| Свойство | Не обязательно область знаний. | Выступать в качестве шлюза к конкретной области знаний. |
| управление | Редкое обновление источников информации. | Регулярное обновление источников информации. |
Website vs Web Application
The difference between a Website and a Web Application is that the purpose behind building a website is to interact with everyone through the content resource. Some examples of a website include – Google, Bing, Amazon, Myntra, etc. While comparatively, on the other hand, the purpose of building any web application involves the interaction limited to the end-users.
Website is said to be collective files and relatable resources data that can be found on the World Wide Web and is restricted under a certain domain.
The first-ever website was built by Sir Tim Berners-Lee, who is also referred to as ‘Father of Website’ in the year 1989 while working at CERN.
Web Application, in simple terms, is said to be an application that can be operated directly through a web browser with active internet service.
For the first time in 1999, the concept of web application came into existence with Java language. Some examples of a web application are – Netflix, Microsoft Office, Prime Video, Google Docs, and much more.
Что такое веб-портал?
Для обычного пользователя интернета веб-портал выглядит обычным сайтом. К примеру, некий Дормидонт Платонович заходит с утра на любимый сайт «N». Там он читает последние новости на разные тематики. Тут он решил посмотреть погоду на сегодня. Сбоку есть соответствующий виджет, где он просмотрел погоду на сегодня и на ближайшие несколько дней. Дормидонт Платонович интересуется акциями, поэтому тут же чуть ниже погоды он нашел котировки на интересующие его акции, проанализировал рынки, составил план покупок акций, но тут вспомнил, что нужно отправить электронное письмо по работе. Тут же он получает доступ к своей электронной почте, отправляет необходимое письмо.
Дормидонт Платонович просто делал то, что ему нужно было. При этом сайт «N» — это веб-портал, который объединяет разные ресурсы в одном месте. Ведь новости, погода, акции и электронная почта — это все ссылки на отдельные сайты. Но все это объединено в одном месте, чтобы вся необходимая информация была перед глазами пользователя сайта «N».
Очень часто веб-порталы собирают десятки веб-инструментов, которые могут быть интересны их пользователям. Так что можно сказать, что веб-портал — это когда все необходимое собрано на одном сайте. При этом есть градация веб-порталов, которая зависит от их функционального назначения.
Чем отличается сайт от веб-портала?
Сайт — это комплексное название. В медицине есть «врач». Врач может специализироваться на разных направлениях и быть:
терапевтом;
неврологом;
хирургом;
стоматологом;
психологом;
и др.
Веб-портал несет одну явную цель — предоставить пользователю максимальный объем информации по интересующим его областям. Для этого портал собирает внутри себя ссылки на разнообразные ресурсы, которые могут быть интересными посетителю портала.
Как классифицируются порталы?
Web-портал делится на две большие категории:
В свою очередь, вертикальные порталы разделяются на несколько собственных видов:
Корпоративные веб-порталы. Такие сайты представляют одну определенную организацию. Обычно на таких сайтах присутствует разнообразие услуг для сотрудников и клиентов, но связанных с продуктом организации.
Государственные веб-порталы. Такие сайты курируются государством и предназначены для того, чтобы оказывать населению услуги, связанные с государственными делами. Например, портал госуслуг.
Региональные веб-порталы. Такие сайты по тематике похожи на государственные, однако территориально обслуживают не все государство, а определенный регион: город, область и другую административную единицу.
Заключение
Главное, что отличает веб-портал от любых других сайтов — это обилие информации и большое количество разнообразных услуг. Поэтому качественные веб-порталы характеризуются удобной навигацией и структурой размещения материала, чтобы их пользователи не запутались и смогли найти то, что им нужно.
Веб-портал функционально намного богаче любого другого вида сайта, поэтому создание порталов связано с большими трудностями и финансовыми вложениями.
Мы будем очень благодарны
Такое понятие, как web-портал, набирает свою популярность и становится более востребованным. Зачастую, порталы путают с обычным сайтом, или вовсе считают, что эти понятия являются синонимами друг для друга и не имеют принципиальных отличий. Однако, это совсем не так!
Что такое портал
Прежде чем начать искать отличия web-портала от обычного сайта, давайте разберемся, что такое сам портал. Web-портал – это сайт, который дает возможность пользователю использовать всевозможные интерактивные сервисы, которые функционируют на одном ресурсе. Иными словами, это доступ в информационное хранилище
Виды порталов
Виды порталов имеют свою определенную классификации: Виды порталов имеют свою определенную классификации:
1) По специализации информации – горизонтальный, вертикальный и смешанный тип.
2) По направленности – корпоративный, государственный, региональный и публичный портал.
Особенности порталов
Web-порталы имеют свои особенности:
- Прямой доступ к любой информации;
- Во всех приложениях доступ будет единым;
- Существование ключей для поиска данных;
- Поддержка публикации документов;
- Каталоги документации;
- Поддержка и управление в групповых работах пользователей;
- Персональный доступ;
- Уникальность;
Отличие портала от сайта
Теперь перейдем к отличиям. На данном этапе стоит отметить тот факт, что абсолютно любой портал – это сайт, но вот сайт далеко не всегда представляет собой портал. Web-портал можно встретить гораздо реже, нежели обычный сайт. Все дело в том, что разработка портала – процесс очень масштабный и трудоемкий, который требует большое количество временных и финансовых ресурсов.
ЗАКЛЮЧЕНИЕ
Нельзя сказать, что портал лучше или хуже сайта, так как перед ними стоят совсем разные задачи. Можно ли сказать, что портал полезнее? Лишь в некоторых случаях, но это зависит от цели, которую вы преследуете – иногда вполне достаточно информации на сайте.
Создание web-порталов – процесс довольно сложный, который требует безусловной работы профессионалов. Мы работаем по всей России и готовы сотрудничать с компаниями за рубежом.
В чем разница между порталом и веб-сайтом – Разница Между